ActionScript es lo que se denomina un lenguaje de programación orientado a objetos. La programación orientada a objetos es simplemente un enfoque de la programación, es decir, una forma de organizar el código en un programa mediante objetos.
Anteriormente se ha definido un programa informático como una serie de pasos o instrucciones que lleva a cabo el equipo. Así pues, conceptualmente se podría imaginar un programa informático simplemente como una larga lista de instrucciones. Sin embargo, en la programación orientada a objetos, las instrucciones del programa se dividen entre distintos objetos; el código se agrupa en segmentos de funcionalidad, de modo que los tipos de funcionalidad relacionados o los elementos de información relacionados se agrupan en un contenedor.
De hecho, si se ha trabajado con símbolos en Flash, se estará acostumbrado a trabajar con objetos. Supongamos que se ha definido un símbolo de clip de película (por ejemplo, el dibujo de un rectángulo) y se ha colocado una copia del mismo en el escenario. Dicho símbolo de clip de película también es (literalmente) un objeto en ActionScript; es una instancia de la clase MovieClip.
Es posible modificar algunas de las características del clip de película. Por ejemplo, cuando está seleccionado, es posible cambiar algunos valores en el inspector de propiedades como, por ejemplo, la coordenada x o la anchura, o realizar algunos ajustes de color como cambiar su valor de transparencia alfa o aplicarle un filtro de sombra. Otras herramientas de Flash permiten realizar más cambios, como utilizar la herramienta Transformación libre para girar el rectángulo. Todas estas acciones para modificar un símbolo de clip de película en el entorno de edición de Flash también se pueden realizar en ActionScript cambiando los elementos de datos que se agrupan en un único paquete denominado objeto MovieClip.
En la programación orientada a objetos de ActionScript, hay tres tipos de características que puede contener cualquier clase:
- Propiedades
- Métodos
- Eventos
Estos elementos se utilizan conjuntamente para administrar los elementos de datos que utiliza el programa y para decidir qué acciones deben llevarse a cabo y en qué orden.
Propiedades
Una propiedad representa uno de los elementos de datos que se empaquetan en un objeto. Un objeto Song (canción) puede tener propiedades denominadas artist (artista) y title (título); la clase
MovieClip tiene propiedades como rotation (rotación), x, width (anchura) y alpha (alfa). Se trabaja con las propiedades del mismo modo que con las variables individuales; de hecho, se podría pensar que las propiedades son simplemente las variables "secundarias" contenidas en un objeto.
A continuación se muestran algunos ejemplos de código ActionScript que utiliza propiedades. Esta línea de código mueve el objeto
MovieClip denominado square a la coordenada x = 100 píxeles:
square.x = 100;
Este código utiliza la propiedad rotation para que el
MovieClip square gire de forma correspondiente a la rotación del
MovieClip triangle:
square.rotation = triangle.rotation;
Este código altera la escala horizontal del
MovieClip square para hacerlo 1,5 veces más ancho:
square.scaleX = 1.5;
Fíjese en la estructura común: se utiliza una variable (square, triangle) como nombre del objeto, seguida de un punto (.) y, a continuación, el nombre de la propiedad (x, rotation, scaleX). El punto, denominado operador de punto, se utiliza para indicar el acceso a uno de los elementos secundarios de un objeto. El conjunto de la estructura (nombre de variable-punto-nombre de propiedad) se utiliza como una sola variable, como un nombre de un solo valor
en la memoria del equipo.
Métodos
Un método es una acción que puede llevar a cabo un objeto. Por ejemplo, si se ha creado un símbolo de clip de película en Flash con varios fotogramas clave y animación en la línea de tiempo, ese clip de película podrá reproducirse, detenerse o recibir instrucciones para mover la cabeza lectora a un determinado fotograma.
Este código indica al objeto
MovieClip denominado shortFilm que inicie su reproducción:
shortFilm.play();
Esta línea hace que el
MovieClip denominado
shortFilm deje de reproducirse (la cabeza lectora se detiene como si se hiciera una pausa en un vídeo):
shortFilm.stop();
Este código hace que un
MovieClip denominado
shortFilm mueva su cabeza lectora al fotograma 1 y deje de reproducirse (como si se rebobinara un vídeo):
shortFilm.gotoAndStop(1);
Como puede verse, para acceder a los métodos, se debe escribir el nombre del objeto (una variable), un punto y el nombre del método seguido de un paréntesis, siguiendo la misma estructura que para las propiedades. El paréntesis es una forma de indicar que se está llamando al método, es decir, indicando al objeto que realice esa acción. Algunos valores (o variables) se incluyen dentro del paréntesis para pasar información adicional necesaria para llevar a cabo la acción. Estos valores se denominan parámetros del método.
Por ejemplo, el método
gotoAndStop() necesita saber cuál es el fotograma al que debe dirigirse, de modo que requiere un solo parámetro en el paréntesis. Otros métodos como
play() y
stop() no requieren información adicional porque son descriptivos por sí mismos. Sin embargo, también se escriben con paréntesis.
A diferencia de las propiedades (y las variables), los métodos no se usan como identificadores de valores. No obstante, algunos métodos pueden realizar cálculos y devolver un resultado que puede usarse como una variable.
Por ejemplo, el método
toString() de la clase
Number convierte el valor numérico en su representación de texto:
var numericData:Number = 9;
var textData:String = numericData.toString();
Por ejemplo, se usaría el método
toString() para mostrar el valor de una variable
Number en un campo de texto de la pantalla. La propiedad
text de la clase
TextField (que representa el contenido de texto real que se muestra en la pantalla) se define como
String (cadena), de modo que sólo puede contener valores de texto. Esta línea de código
convierte en texto el valor numérico de la variable
numericData y, a continuación, hace que aparezca en la pantalla en el objeto
TextField denominado
calculatorDisplay:
calculatorDisplay.text = numericData.toString();
Eventos
Se ha descrito un programa informático como una serie de instrucciones que el ordenador lleva a cabo paso a paso.
Algunos programas informáticos sencillos no son más que eso: unos cuantos pasos que el ordenador ejecuta, tras los cuales finaliza el programa. Sin embargo, los programas de ActionScript se han diseñado para continuar ejecutándose, esperando los datos introducidos por el usuario u otras acciones. Los eventos son los mecanismos que determinan qué
instrucciones lleva a cabo el ordenador y cuándo las realiza.
Básicamente, los eventos son acciones que ActionScript conoce y a las que puede responder. Muchos eventos se relacionan con la interacción del usuario (hacer clic en un botón, presionar una tecla del teclado, etc.) pero también existen otros tipos de eventos. Por ejemplo, si se usa ActionScript para cargar una imagen externa, existe un evento que puede indicar al usuario cuándo finaliza la carga de la imagen. En esencia, cuando se ejecuta un programa de ActionScript, Adobe Flash Player y Adobe AIR simplemente esperan a que ocurran determinadas acciones y, cuando suceden, ejecutan el código ActionScript que se haya especificado para tales eventos.
1. Gestión básica de eventos: La técnica para especificar determinadas acciones que deben realizarse como respuesta a eventos concretos se denomina gestión de eventos. Cuando se escribe código ActionScript para llevar a cabo la gestión de eventos, se deben
identificar tres elementos importantes:
- El origen del evento: ¿en qué objeto va a repercutir el evento?
Por ejemplo, ¿en qué botón se hará clic o qué objeto Loader está cargando la imagen? El origen del evento también se denomina objetivo del evento, ya que es el objeto al que Flash Player o AIR destinan el evento (es decir, donde éste tiene lugar realmente).
- El evento: ¿qué va a suceder, a qué se va a responder? Es importante identificar esto porque muchos objetos activan varios eventos.
- La respuesta: ¿qué pasos hay que llevar a cabo cuando ocurra el evento?
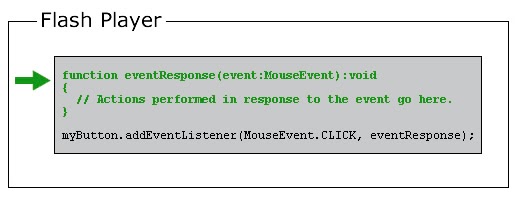
Siempre que se escriba código ActionScript para gestionar eventos, el código debe incluir estos tres elementos y debe seguir esta estructura básica (los elementos en negrita son marcadores de posición que hay que completar en cada caso concreto):
function eventResponse(eventObject:EventType):void
{
// Las acciones realizadas en respuesta al evento clic aquí.
}
eventSource.addEventListener(EventType.EVENT_NAME, eventResponse);
Este código realiza dos acciones. En primer lugar, define una función, que es la forma de especificar las acciones que desean realizarse como respuesta al evento. A continuación, llama al método addEventListener() del objeto de origen, básicamente "suscribiendo" la función al evento especificado de modo que se lleven a cabo las acciones de la función cuando ocurra el evento. Cada una de estas partes se tratará con mayor detalle.
Una función proporciona un modo de agrupar acciones con un único nombre que viene a ser un nombre de método abreviado para llevar a cabo las acciones. Una función es idéntica a un método excepto en que no está necesariamente asociada a una clase determinada (de hecho, es posible definir un método como una función asociada a una clase determinada). Cuando se crea una función para la gestión de eventos, se debe elegir el nombre de la función (denominada
eventResponse en este caso). Además, se debe especificar un parámetro (denominado
eventObject en este ejemplo). Especificar un parámetro de una función equivale a declarar una variable, de modo que también hay que indicar el tipo de datos del parámetro. (En este ejemplo, el tipo de datos del parámetro es
EventType.)
Cada tipo de evento que se desee detectar tiene asociada una clase de ActionScript. El tipo de datos especificado para el parámetro de función es siempre la clase asociada del evento concreto al que se desea responder. Por ejemplo, un evento click (el cual se activa al hacer clic en un elemento con el ratón) se asocia a la clase
MouseEvent. Cuando se vaya a escribir una función de detector para un evento click, ésta se debe definir con un parámetro con el tipo de
datos
MouseEvent. Por último, entre las llaves de apertura y cierre (
{ ... }), se escriben las instrucciones que debe llevar a cabo el equipo cuando ocurra el evento.
Después de escribir la función de gestión de eventos, es necesario indicar al objeto de origen del evento (el objeto en el que se produce el evento, por ejemplo, el botón) que se desea llamar a la función cuando ocurra el evento. Para ello es necesario llamar al método
addEventListener() de dicho objeto (todos los objetos que tienen eventos también
tienen un método
addEventListener()). El método
addEventListener() utiliza dos parámetros:
- En primer lugar, el nombre del evento específico al que se desea responder. De nuevo, cada evento se asocia a una clase específica, que tiene a su vez un valor especial predefinido para cada evento (como un nombre exclusivopropio del evento), que debe usarse como primer parámetro.
- En segundo lugar, el nombre de la función de respuesta al evento. Hay que tener en cuenta que el nombre de una función debe escribirse sin paréntesis cuando se pasa como un parámetro.
2. Análisis del proceso de gestión de eventos: A continuación se ofrece una descripción paso a paso del proceso que tiene lugar cuando se crea un detector de eventos. En este caso, es un ejemplo de creación de función de detector a la que se llama cuando se hace clic en un
objeto denominado myButton.
El código escrito por el programador es el siguiente:
function eventResponse(event:MouseEvent):void
{
// Ación a cumplir.
}
myButton.addEventListener(MouseEvent.CLICK, eventResponse);
Al ejecutarse en Flash Player, el código funcionaría de la manera siguiente. (El comportamiento es idéntico en Adobe AIR):
2.1. Cuando se carga el archivo SWF, Flash Player detecta que existe una función denominada eventResponse().
2.2. A continuación, Flash Player ejecuta el código (específicamente, las líneas de código que no están en una función).
En este caso se trata de una sola línea de código: para llamar al método addEventListener() en el objeto de origen del evento (denominado myButton) y pasar la función eventResponse como parámetro.
a.- Internamente, myButton tiene una lista de funciones que detecta cada uno de sus eventos, por lo que cuando se llama a su método addEventListener(), myButton almacena la función eventResponse() en su lista de detectores de eventos.
2.3. Cuando el usuario hace clic en el objeto myButton, se activa el evento click (identificado como
MouseEvent.CLICK en el código).
En este punto ocurre lo siguiente:
a.- Flash Player crea un objeto, una instancia de la clase asociada con el evento en cuestión (
MouseEvent en este ejemplo). Para muchos eventos esto será una instancia de la clase
Event, para eventos del ratón será una instancia de
MouseEvent y para otros eventos será una instancia de la clase asociada con el evento. Este objeto creado se conoce como el objeto de evento y contiene información específica sobre el evento que se ha producido: el tipo de evento, el momento en que ha ocurrido y otros datos relacionados con el evento, si procede.
b.- A continuación, Flash Player busca en la lista de detectores de eventos almacenada en myButton. Recorre estas funciones de una en una, llamando a cada función y pasando el objeto de evento a la función como parámetro.
Como la función
eventResponse() es uno de los detectores de
myButton, como parte de este proceso Flash Player llama a la función
eventResponse().
c.- Cuando se llama a la función
eventResponse(), se ejecuta el código de la función para realizar las acciones especificadas.
3. Ejemplos de gestión de eventos: A continuación se ofrecen más ejemplos concretos de eventos para proporcionar una idea de algunos de los elementos comunes de los eventos y de las posibles variaciones disponibles cuando se escribe código de gestión de eventos:
- Hacer clic en un botón para iniciar la reproducción del clip de película actual. En el siguiente ejemplo, playButton es el nombre de instancia del botón y this es el nombre especial, que significa "el objeto actual":
this.stop();
function playMovie(event:MouseEvent):void
{
this.play();
}
playButton.addEventListener(MouseEvent.CLICK, playMovie);
- Detectar si se ha escrito algo en un campo de texto. En este ejemplo, entryText es un campo de introducción de texto y outputText es un campo de texto dinámico:
function updateOutput(event:TextEvent):void
{
var pressedKey:String = event.text;
outputText.text = "You typed: " + pressedKey;
}
entryText.addEventListener(TextEvent.TEXT_INPUT, updateOutput);
- Hacer clic en un botón para navegar a un URL. En este caso, linkButton es el nombre de instancia del botón:
function gotoAdobeSite(event:MouseEvent):void
{
var adobeURL:URLRequest = new URLRequest("http://www.adobe.com/");
navigateToURL(adobeURL);
}
linkButton.addEventListener(MouseEvent.CLICK, gotoAdobeSite);
Creación de instancias de objetos
Por supuesto, antes de poder utilizar un objeto en ActionScript, éste debe existir. Una parte de la creación de un objeto es la declaración de una variable; sin embargo, declarar una variable sólo crea un espacio vacío en la memoria del equipo. Es necesario asignar un valor real a la variable, es decir, crear un objeto y almacenarlo en la variable, antes de
intentar usarla o manipularla. El proceso de creación de un objeto se denomina creación de una instancia del objeto, en concreto, de una clase determinada.
Hay una forma sencilla de crear una instancia de objeto en la que no se utiliza ActionScript en absoluto. En Flash, cuando se coloca un símbolo de clip de película, un símbolo de botón o un campo de texto en el escenario, y se le asigna un nombre de instancia en el inspector de propiedades, Flash declara automáticamente una variable con ese nombre de instancia, crea una instancia de objeto y almacena el objeto en la variable. Del mismo modo, en Adobe Flex Builder, cuando se crea un componente en MXML (codificando una etiqueta MXML o colocando el componente en el editor en modo de diseño) y se le asigna un ID (en el formato MXML o en la vista Propiedades de Flex), ese ID se convierte en el nombre de una variable de ActionScript y se crea una instancia del componente, que se almacena en la variable.
Sin embargo, no siempre se desea crear un objeto visualmente. Hay varias formas de crear instancias de objetos utilizando exclusivamente ActionScript. En primer lugar, con varios tipos de datos de ActionScript, es posible crear una instancia con una expresión literal, es decir, un valor escrito directamente en el código ActionScript. A continuación se muestran algunos ejemplos:
- Valor numérico literal (introducir el número directamente):
var someNumber:Number = 17.239;
var someNegativeInteger:int = -53;
var someUint:uint = 22;
- Valor de cadena literal (poner el texto entre comillas dobles):
var firstName:String = "George";
var soliloquy:String = "To be or not to be, that is the question...";
- Valor booleano literal (usar los valores literales true o false):
var niceWeather:Boolean = true;
var playingOutside:Boolean = false;
- Valor de conjunto literal (cerrar entre corchetes una lista de valores separados por coma):
var seasons:Array = ["spring", "summer", "autumn", "winter"];
- Valor XML literal (introducir los datos XML directamente):
var employee:XML = <employee>
<firstName>Harold</firstName>
<lastName>Webster</lastName>
</employee>;
ActionScript también define expresiones literales para los tipos de datos
Array,
RegExp,
Object y
Function.
En los demás tipos de datos, para crear una instancia de objeto, se utiliza el operador
new con el nombre de clase, como en el siguiente ejemplo:
var raceCar:MovieClip = new MovieClip();
var birthday:Date = new Date(2006, 7, 9);
A menudo se hace referencia a la creación de un objeto con el operador
new como "llamar al constructor de la clase".
Un constructor es un método especial al que se llama como parte del proceso de creación de una instancia de una clase.
Debe tenerse en cuenta que, cuando se crea una instancia de este modo, se ponen paréntesis después del nombre de la clase y en ocasiones se especifican los valores del parámetro, dos cosas que también se realizan cuando se llama a un método.
Tenga en cuenta que, incluso en los tipos de datos que permiten crear instancias con una expresión literal, se puede utilizar el operador
new para crear una instancia de objeto. Por ejemplo, las siguientes dos líneas de código realizan exactamente lo mismo:
var someNumber:Number = 6.33;
var someNumber:Number = new Number(6.33);
Es importante familiarizarse con la creación de objetos mediante
new ClassName(). Si se necesita crear una instancia de cualquier tipo de datos de ActionScript que no tenga una representación visual (y que, por lo tanto, no pueda crearse colocando un elemento en el escenario de Flash o el modo de diseño del editor MXML de Flex Builder), sólo puede
hacerse creando el objeto directamente en ActionScript con el operador
new.
En Flash concretamente, el operador
new también se puede usar para crear una instancia de un símbolo de clip de película que esté definido en la biblioteca pero no esté colocado en el escenario.
Saludos de su amigo: -иαяυтσ-